Webサーバーとアプリケーションサーバの設定
今回で最後となるわけですが、大きく分けてUnicorn、Nginx、Mysqlの三つの設定をしていきます。
Unicornの設定
Unicornはアプリケーションサーバの一種です。
下記コマンドにて設定していきます。
[yuu|portfolio]vim Gemfile
-----------------------------
#以下を追記
group :production, :staging do
gem 'unicorn'
end
----------------------------
[yuu|portfolio]gem install bundler
[yuu|portfolio]bundle install
[yuu|portfolio]vim config/unicorn.conf.rb
以上でUnicornの設定は終了です。
Nginxの設定
NginxはWebサーバーの一種に当たります。
下記コマンドにてNginxの設定を行います。
[yuu|~] sudo yum install nginx
[yuu|~]cd /etc/nginx/conf.d/
[yuu|conf.d]sudo vim portfolio.conf #自分のアプリケーション名でファイル名変更
-------------------------------------------------------------------------
#下記記述
error_log /var/www/rails/portfolio/log/nginx.error.log; #自分のアプリケーション名に変更
access_log /var/www/rails/portfolio/log/nginx.access.log; #自分のアプリケーション名に変更
client_max_body_size 2G;
upstream app_server {
# for UNIX domain socket setups
server unix:/var/www/rails/portfolio/tmp/sockets/.unicorn.sock fail_timeout=0; #自分のアプリケーション名に変更
}
server {
listen 80;
server_name ~~~.~~~.~~~.~~~;(#前出のElastic IPに変更)
keepalive_timeout 5;
root /var/www/rails/portfolio/public; #自分のアプリケーション名に変更
try_files $uri/index.html $uri.html $uri @app;
location @app {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://app_server;
}
error_page 500 502 503 504 /500.html;
location = /500.html {
root /var/www/rails/portfolio/public; #自分のアプリケーション名に変更
}
}
-------------------------------------------------------
#下記コマンドで完了
[yuu|conf.d] cd /var/lib
[yuu|lib] sudo chmod -R 775 nginx
以上でNginxの設定は終了です。
Mysqlの設定
最後にMysqlの設定をします。
下記コマンドを入力します。
[yuu|pordfolio]vim config/database.yml
----------------------------
production:
<<: *default
database: mumu_production
username: root #ここをrootに変更する
password: #ここを空欄にする
----------------------------
[yuu|portfolio]sudo service mysqld start #mysqldの起動
[yuu|portfolio]ln -s /var/lib/mysql/mysql.sock /tmp/mysql.sock
[yuu|portfolio]rake db:create RAILS_ENV=production
[yuu|portfolio]rake db:migrate RAILS_ENV=production
以上でMysqlの設定は終了です。
それでは、Nginxを起動させてアプリケーションを起動しましょう。
[yuu|portfolio]sudo service nginx start [yuu|portfolio]ps -ef | grep unicorn | grep -v grep #いろいろと出力があればOK。でなければ以下コマンド入力 [yuu|portfolio]bundle exec unicorn_rails -c /var/www/rails/(アプリの名前)/config/unicorn.conf.rb -D -E production [yuu|portfolio]ps -ef | grep unicorn | grep -v grep #いろいろと出力がされていれば成功です [yuu|portfolio]sudo nginx -s reload #念のためNginxをリロード
さて、これで準備は整いました。
「http://Elastic IP」でアクセスしてみてください。アプリケーションが表示されていれば成功です!
とても長い記事になってしまいましたが、お疲れ様でした(o*。_。)oペコッ
おまけ
ここからはおまけとなります。
何をするかというと、ドメインを変更します。Elastic IPがドメインだと見た目があまりよろしくないとお考えのあなた向けの記事です。
下記URLよりお名前ドットコムに移動します。
https://www.onamae.com/
①真ん中の画面に「取得希望の文字列を入力」とあるので、ここに希望するドメインを入力します。
②使用可能であれば、「ご希望のドメイン」というチェックする欄があるのでお好きなドメインを選択してチェックしたあとに右側の「お申込みへ進む」を選択します。
③決済処理の画面にて指示に従い操作してください。尚、オプション等は不要です。
④「お申し込みを受け付けました」というメッセージのすぐ下あたりに「ドメインの設定をする方はこちら」というクリックできる部分があるのでそれを押下します。
⑤「ドメイン一覧タブ」を選択し、「ドメイン一覧」の中から今回取得したドメインの「ドメイン名」を選択してください。
⑥取得したドメインの詳細画面が開きます。この画面の「ネームサーバー情報」を後で使用します。これでお名前.comでのドメイン取得は完了です。
Elastic IPとドメインの関連付け
AWS上でのRoute53を使用して、Elastic IPと取得したドメインの関連付けを行います。
①画面上の検索欄に「Route53」と入力して選択。
②左メニュー一覧から「ホストゾーン」を選択し、右側の「ホストゾーンの作成」を選択。
③以下の通りに「ホストゾーンの設定」に記載or選択
③-①ドメイン名「取得したドメイン名」(portfolio.xyz)
③-②コメント「domain for アプリ名」
③-③タイプ「パブリックホストゾーン」
③-④「ホストゾーンの作成」ボタンを選択します。
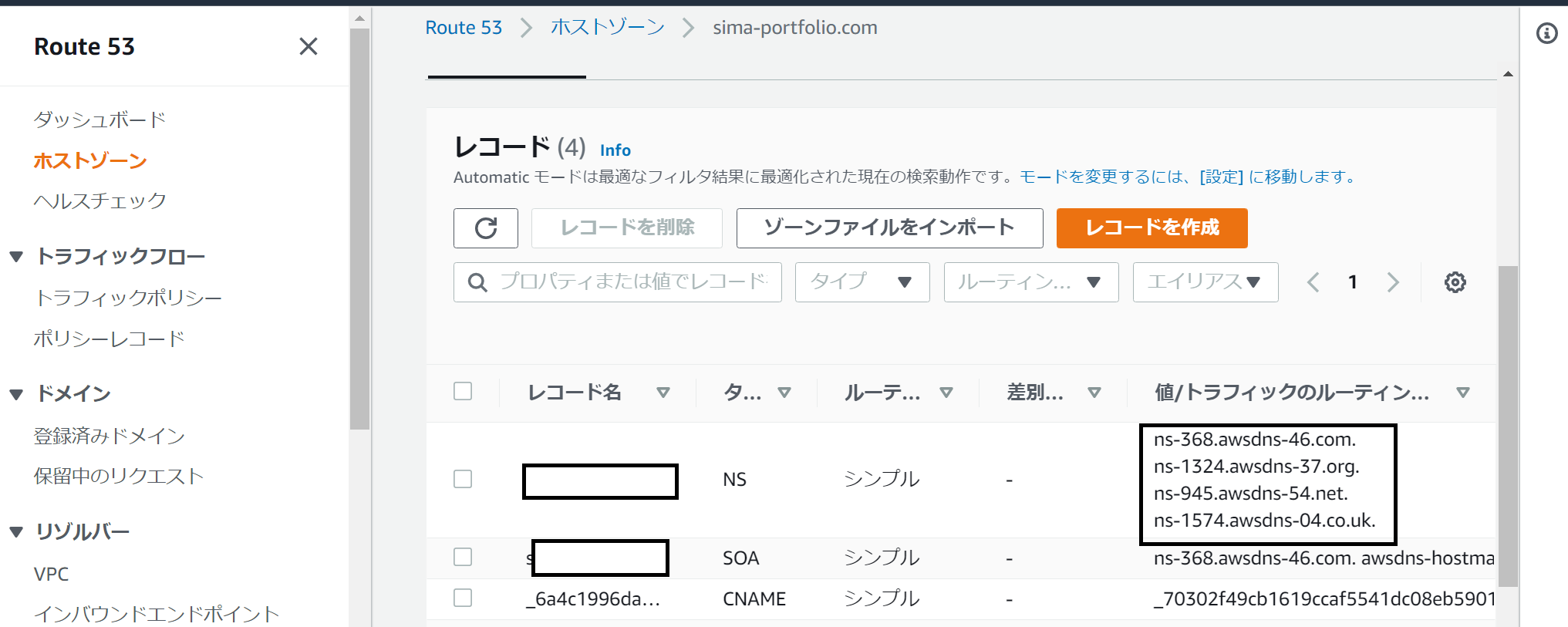
これでドメインに対する「値」が作成されました。
下記画像のようにタイプが「NS」の4つの値を使用するので、準備しておいてください。

ネームサーバーの変更
①右上の「メニュー一覧」から「ネームサーバーの変更」を選択してください。
②対象のドメイン名横にチェックを入れ、「ネームサーバーの選択」では「その他」を選択。
③「その他のネームサーバーを使う」にチェックをして、先ほどの「NS」の4つの値を全て入力してください。
※末尾のドット「.」は入れないでください
④確認画面に移行後、設定するを選択します。
ネームサーバーを確認
ターミナルを開き、下記コマンドを入力してください。
[yuu|~]nslookup #以下のように入力 > set type=ns > portfolio.xyz(各自ドメイン名) #以下のように表示されれば成功です Server: 10.0.0.2 Address: 10.0.0.2#53 Non-authoritative answer: portfolio.xyz nameserver = 先ほどの4つの値 portfolio.xyz nameserver = 先ほどの4つの値 portfolio.xyz nameserver = 先ほどの4つの値 portfolio.xyz nameserver = 先ほどの4つの値
設定の反映に時間がかかることがあるので、都度確認してみてください。
ドメインを適用する
先ほどのRoute53の画面をもう一度開き、「レコードの作成」を選択します。
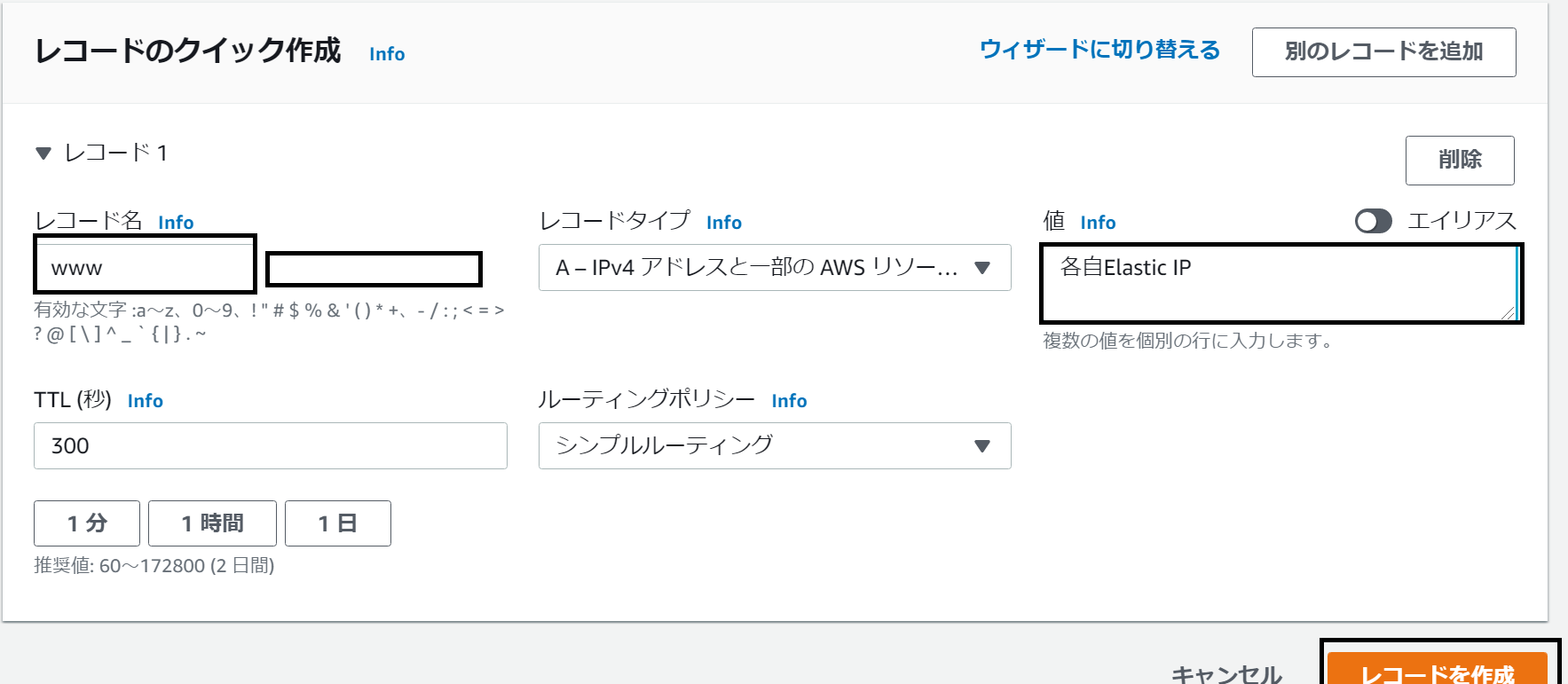
レコードのクイック作成の画面で、以下の通り項目に記載(変更箇所だけ緑色にしています)。
1.レコード名:「www」
2.レコードタイプ:「A-IPv4アドレス」
3.値:「Elastic IP」
4.エイリアス:「オフ」
5.TTL(秒):「300」
6.ルーティングポリシー:「シンプルルーティング」
「作成」ボタンを選択します。
詳しくは下記画像のように入力していきます。

Nginxの設定変更
サーバー環境でNginxの設定変更をします。
[yuu|~]sudo vim /etc/nginx/conf.d/アプリ名.conf
----------------------------------------------
#以下のように変更
server {
listen 80;
client_max_body_size 4G;
server_name www.portfolio.xyz; #取得したドメイン名に変更
:wqで編集を保存
----------------------------------------------
[yuu|~]cd /var/www/rails/アプリ名
[yuu|~]sudo service nginx restart #Nginxの再起動
[yuu|~]ps -ef | grep unicorn | grep -v grep #Unicornの起動を確認
#下記のようにいろいろと表示されれば起動されています
yuu 10145 1 0(省略)
yuu 10147 10145(省略)
yuu 10148 10145(省略)
[yuu|~]kill 10145 #Unicorn停止のため一番上の番号のみkillします
[yuu|~]ps -ef | grep unicorn | grep -v grep #Unicornが停止しているか確認
#何も表示されなければOK
[yuu|~]bundle exec unicorn_rails -c /var/www/rails/アプリ名/config/unicorn.conf.rb -D -E production
#Unicornを再起動
これで設定が完了したので、「http://www.portfolio.xyz」のように自分で設定したURLにアクセスし、アプリケーションが表示されていれば成功です☆☆
とても長い記事になってしまいましたが、お疲れ様でした(o*。_。)oペコッ
少しでもお役に立てていればと思います☆彡